Cara Membuat Program Login Sederhana Dengan Dan Tanpa Database Menggunakan Visual Basic 6.0 | Gho Blog's - Posting kali ini saya akan menunjukan cara membuat program login sederhana tanpa database dan dengan database.
Karena sebelumnya saya pernah membuat tutorial tentang program login dengan database dan dilengkapi batasan hak akses user, jadi rasanya kurang lengkap bila saya tidak menyediakan tutorial dasarnya terlebih dahulu.
Walaupun dari segi coding tidak jauh berbeda, tapi tidak ada salahnya jika disini saya menjelaskan secara detail agar sobat yang baru belajar lebih mudah memahami sebelum lanjut ketinggkat pemrograman yang lebih tinggi lagi.
Lihat Juga : Cara Mudah Mendapatkan Dollar Dari Inetrnet...!!!
Lihat Juga : Cara Mudah Mendapatkan Dollar Dari Inetrnet...!!!
1. Program Login Tanpa Database
Silakan sobat ikuti langkah-langkah berikut ini :
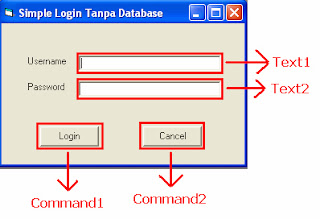
- Buka sebuah form (form1) di project baru, kemudian buat disain seperti gambar berikut ini :
- Atur properties Text2 pada bagian PasswordChar seperti gambar berikut ini :
- Jika sudah, double klik pada Tombol Login dan masukkan script berikut ini tepat diantara Private Sub Command1_Click() dengan End Sub :
- Perhatikan coding diatas, pada bagian If Text1.Text = "admin01" And Text2.Text = "12345" Then artinya username yang digunakan adalah "admin01" dan password adalah "12345". Jadi saat sobat menjalankan form ini, sobat harus menggunakan username dan password tersebut, bukan yang lain.
- Setelah itu tambahkan satu buah form (Form2) sebagai tanda bila login berhasil, biarkan saja form2 tersebut kosong, karena hanya sebagai uji coba login yang kita lakukan pada Form1.
- Kemudian double klik pada Tombol cancel dan masukkan script berikut ini tepat diantara Private Sub Command2_Click() dengan End Sub :
- Jika sudah, coba jalankan Form1 dan cobalah login dengan username dan password diatas. Jika berhasil maka program akan menampilkan Form2.
Lihat Juga : Cara Mudah Mendapatkan Dollar Dari Inetrnet...!!!
2. Program Login Menggunakan Database
- Tambahkan satu buah form (Form3) buat sama persis dengan Form1 sebelumnya.
- Tambahkan komponen ADODC pada Form3 tersebut. Jika ADODC belum ada di Tools Box, buka kotak dialog Component dengan cara menekan tombol CTRL+T melalui keybord, kemudian cari dan beri tanda checklist pada "Microsoft ADO Data Control 6.0 (OLEDB)" kemudian klik tombol OK.
- Sehingga disain Form3 seperti gambar berikut ini :
- Kemudian buat sebuah database menggunakan Microsoft Access dan simpan dengan format Access 2003 (*.mdb). Kemudian letakkan database tersebut satu folder dengan project. Beri nama database tersebut dengan nama "test.mdb"
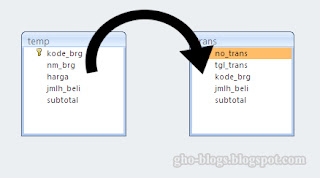
- Setelah itu buat sebuah tabel/file dengan nama "datauser" dengan disain field seperti berikut ini :
- Setelah itu isikan data/record ke dalam tabel tersebut seperti gambar berikut :
- Sekarang kembali ke Form3, letakkan script berikut dibagian General Declaration atau di paling atas sekali.
- Kemudian double klik pada form, dan letakkan script berikut tepat diantara Private Sub Form_Load() dengan End Sub :
- Selanjutnya, double klik pada tombol Login dan masukkan script berikut tepat diantara Private Sub Command1_Click() dengan End Sub :
- Kemudian double klik pada tombol Cancel dan masukkan script berikut tepat diantara Private Sub Command2_Click() dengan End Sub :
- Lakukan Save Project jika sobat belum menyimpan project ini dan letakkan satu folder dengan database.
- Ubah startup project ke Form3 dan coba jalankan menggunakan username dan paswword yang ada di database dan pastikan database di close terlebih dahulu.
Silakan download contoh programnya melalui link berikut ini :
Lihat Juga : Cara Mudah Mendapatkan Dollar Dari Inetrnet...!!!
Untuk selanjutnya, sobat bisa pelajari tentang cara membuat program login dengan batasan hak akses pada posting saya yang berjudul Cara Membuat Program Login Dengan Batasan Hak Akses Pada Pemrograman Visual Basic 6.0.
Sekian dulu posting saya yang berjudul Cara Membuat Program Login Sederhana Dengan Dan Tanpa Database Menggunakan Visual Basic 6.0. Selamat mencoba dan semoga bermanfaat.